 Titelpagina met links naar:
Titelpagina met links naar:Uiteraard, maar bedenk wat je wilt: als het je er voornamelijk om gaat om je website aan te kondigen, of om commentaar op de inhoud te krijgen, dan is nl.internet.www.announce (NIWA) beter geschikt. Ook als je commentaar op andere aspecten van je site wil hebben kun je goed in NIWA terecht. Het is bijzonder irritant als iemand vraagt om "eens naar mijn site te kijken", zonder daarbij aan te geven waarom. Motiveer dat verzoek dan ook altijd.
Het is belangrijk om je site aan een kritisch onderzoek te onderwerpen. Maar voordat je om commentaar vraagt, is het handig als je eerst zelf je site eens kritisch bekijkt. Er zijn een aantal hoofdpunten maar ook veel kleine dingen waar je zelf al op kan letten voordat je iemand om zijn mening vraagt.Voor het gemak hebben we een aantal punten die we vaker tegen komen proberen onder te verdelen in een aantal onderwerpen. Loop ze eens stapgewijs door, we hopen dat je er wat aan hebt.
Heb je ook daadwerkelijk iets te zeggen? Dit hangt 100 % van het doel af van je site. Een prive-site hoefthoegenaamd geen content te hebben. Bij een zakelijke site kun je je afvragenwat je meer zou kunnen aanbieden dan de bedrijfsfolder. Men kan zichzelf de vragen stellen: "Wat doe ik op internet? Waarom wil ik op internet? Waarom zit ik op internet?", enz.
Zit je site logisch in elkaar? Dit kun je nagaan door per pagina te bekijken of je op die pagina niet meerdere zaken tegelijk probeert te behandelen. Houd bijvoorbeeld een prijslijst en een lijst met contactadressen gescheiden.
Het gebruik van frames is soms een goede oplossing om structuur in je
site aan te brengen. Vergeet echter niet de <TITLE>Dit is de
titel</TITLE> tags in het <HEAD>-gedeelte
van je frame, want als iemand jouw page wil opnemen in zijn bookmarks zal
dit als bookmarktitel worden voorgesteld.
Kun je gemakkelijk binnen een site van pagina naar pagina gaan? Gaat dit ook op een logische manier? Dit is inderdaad een van die dingen die je moeilijk anders kunt testen dan door er iemand met een fris oog naar te laten kijken, maar dat wil niet zeggen dat je er zelf helemaal niet op hoeft te letten. Een manier waarop je dit zou kunnen controleren is door een diagram van alle interne links te tekenen.
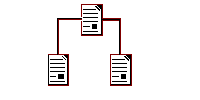
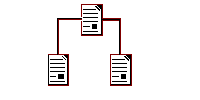
Een eenvoudig voorbeeld met heldere links geeft de volgende site met drie pagina's:
 Titelpagina met links naar:
Titelpagina met links naar:
Geef allebei de subpagina's een link terug naar de hoofdpagina.
Klaar.
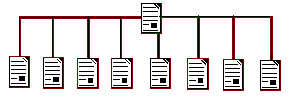
 Fout: te breed
Fout: te breedDeze structuur is te breed. Elke andere pagina zal men via de
hoofdpagina moeten bereiken. Probeer een paar verwante onderwerpen bij
elkaar te plaatsen en naar een diepere structuur toe te werken.
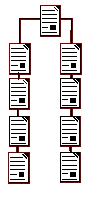
 Fout: te diep
Fout: te diepDeze structuur is te diep. Probeer een pagina die hoog in de structuur
staat, meer dan één subpagina te geven zodat er 2 pagina's
onder vallen in plaats van maar 1.
Kunnen mensen gemakkelijk kennis nemen van wat je hebt te melden?
Controleer bijvoorbeeld of hyperlinks ook toegankelijk zijn voor mensen
die de plaatjes in hun browser uit hebben staan. Volgens de
toegankelijkheidstestrobot Bobby zijn blinden er bij gebaat dat je
links in een lopende tekst zet. Als je in de vorige zin bijvoorbeeld een
A-tag met een HREF-attribuut en -waarde zou
opnemen, dan zou je die voor het woord 'Bobby' openen en erna
sluiten.
Voorbeeld:
Klik <A HREF="spel.html">HIER</A> voor mijn spelpagina.
Is niet handig. 'HIER' is namelijk nietszeggend. Beter is:
Kijk ook eens op mijn <A HREF="spel.html">spelpagina</A>
Op deze manier is het de bezoeker van je pagina sneller duidelijk wat je bedoelt.
Controleer bijvoorbeeld ook in het geval dat je FRAMES gebruikt of je dan ook een volwaardig NOFRAMES-alternatief hebt. Niet iedereen gebruikt de nieuwste versie browsers, of vindt jouw manier van pagina's bekijken de beste.
Behalve tekst zijn er ontzettend veel extra's die je op je site kan plaatsen om je site een eigen herkenbaarheid te geven. Je kunt kleuren, tabellen, plaatjes, Java, ActiveX, animated Gif's en nog veel meer gebruiken op je pagina's. Maar wat is het eindresultaat? Bij aldeze zaken geldt: gebruik ze met mate. Een al te veel gebruik van kleuren,animaties etc, kan al heel snel een averechts effect hebben.
Hierbij is moeilijk te zeggen hoe je het goed moet doen (alhoewel http://www.htmlhelp.com/ nog wel het een en ander over het gebruik van plaatjes te zeggen heeft), maar er zijn veel manieren om het fout te doen. Hier volgen enkele tips.
TIP 1: het heeft geen enkele zin om met de attributen
van BODY maar enkele kleuren te definieren; het is OF geen
OFallemaal. Iemand die standaard met witte tekst op zwarte achtergrond
browst zal bijvoorbeeld niet blij zijn met het instellen van een licht
achtergrondplaatje.
Helemaal fout is dus:
<BODY BGCOLOR="#FFFFFF">
omdat iemand die vlak daarvoor een pagina met als tekstkleur ook wit heeft gezien, niets op jouw pagina ziet.
Beter is het om alle attributen van een tag in te stellen:
<BODY BGCOLOR="#FFFFFF" TEXT="#000000" LINK="#0000FF" VLINK="#FF00FF">
TIP 2: Instellen van alle attributen gaat vooral ook
op voor de IMG codes. Stel ook de WIDTH,
HEIGHT en ALT attributen in:
<IMG SRC="plaatje.gif" WIDTH=nn HEIGHT=nn ALT="tekst">
Zorg ook dat je de juiste width en height bij plaatjes invult.Dan laadt de browser de pagina sneller, want het weet hoeveelruimte te reserveren voor een image en hoeft het plaatje niet te herschalen.
Kortom: zoveel mogelijk alle attributen van een tag instellen.
TIP 3: Als je witte letters op een zwarte achtergrond
wilt, kiesdan niet voor 'white' of BGCOLOR="#FFFFFF", maar
kies voor de waarde"#FFFFF0". Bijna wit, maar in
tegenstelling tot "#FFFFFF" wordt dezewit wel geprint door
Netscape.
TIP 4: Zorg dat de afsluitende
</FONT> altijd op de volgende regelstaat. Een afsluitende
</FONT> direct achter de tekst zorgt vooreen iets
grotere interlinie tussen de voorlaatste en laatsteregel. (Je wilt niet
weten hoe lang ik heb lopen klooien om vandie irritante grotere
interlinie af te komen. Moet je ook maareens opletten hoe vaak je dat nog
op Internet tegenkomt..)
Er zit altijd wel ergens een bottleneck op het net, die er voor zorgt dat jouw pagina niet snel genoeg bij de bezoeker aankomt. Houd pagina's daarom, inclusief alle 'embedded' elementen (plaatjes, muziek, programma's, stylesheets) relatief klein.
Ervaring heeft uitgewezen dat bezoekers niet genoeg geduld hebben om lang op een pagina te wachten, zeker niet als ze niet weten wat er nog gaat komen. Het is vooral belangrijk om je eerste pagina een snel-ladende pagina te laten zijn. Voor een pagina die de gewenste (gezochte) inhoud gaat weergeven, is men zeker bereid langer te wachten. Daarom is een titelpagina met een overzichtelijke index belangrijker dan een fraai (groot) plaatje.
TIP: Een tabel moet volledig geladen zijn voordat het wordt afgebeeld. Zorg dus dat de pagina geen grote tabellen bevat.
Onzorgvuldig gebruik van de HTML code kan er voor zorgen dat je pagina'ser bij de bezoeker van je site compleet anders uit komt te zien dan je bedoeld had. Dat is natuurlijk ongewenst. Gelukkig zijn syntax-fouten in je HTML-code heel gemakkelijk te voorkomen door gebruik te maken van zogenaamde "validators". Een veelvoorkomende fout is het verkeerd nesten van opmaakcodes. Dat betekent dat de ene code al wordt geopend voordat de andere is afgesloten:
<B><I>nesting error</B></I>
<B><I>geen nesting error</I></B>
De HTML-code van je site kun je Online en Offline valideren. Valideren is nodig om te bekijken of jouw HTML-document voldoet aan de vereiste syntax.
Hiermee voorkom je dat typefouten in element- of attribuutnamen of verkeerd geneste elementen, de HTML verknoeien en je pagina foutief tonen aan de bezoeker van jouw site.
Ook zie je of er HTML-elementen worden gebruikt die niet in de gekozen
HTML-versie zijn toegestaan. Om dit goed te kunnen controleren is het wel
nodig om in de HTML-pagina's aan te geven welke versie van HTML door jou
wordt gebruikt. Je doet dit door het document met een specifiek
!DOCTYPE regel te laten beginnen.
De ultieme validatie kan online plaatsvinden bij het World Wide Web Consortium, de beheerders van de HTML-standaard.
De validator van de Web Design Group gebruikt dezelfde techniek, maar geeft beter leesbare foutmeldingen.
Ook bestaan er programma's (linters) die bekijken of jou HTML-document bekende problemen in browsers oproept. Geen enkele browser ondersteunt namelijk alle mogelijke HTML-elementen. Ook typefouten en sommige syntaxfouten kunnen zo worden opgespoord.
Online linters:
Offline HTML-validators en linters:
Hulp bij HTML via:
Een minimale, goedkope en vriendelijke manier van interactie is het gebruik van hyperlinks. Gebruik ze dan ook. Niets is zo storend als bij het uitzoeken van een bepaald onderwerp stil te komen staan bij jouw homepage, omdat jij vindt dat je het onderwerp het beste behandelt en dat het daarom niet nodig is te linken naar gerelateerde sites.
Netpoll laat
bezoekers een enquête invullen.
Als laatste: Beoordeel zelf ook eens een site en geef je commentaar in de nieuwsgroep, wellicht help je een ander hier weer mee!