
Met behulp van stylesheet-uitbreidingen van MSIE 5.5 is het mogelijk de kleuren van de scrollbars (schuifbalken) met een stylesheet te beïnvloeden. Dit werkt dan ook enkel in MSIE 5.5 voor Windows. De uitbreidingen maken geen deel uit van de CSS2 standaard, en MicroSoft heeft de uitbreidingen niet ingediend bij de W3C. Het is dan ook niet waarschijnlijk dat andere browsers deze uitbreidingen zullen gaan ondersteunen.
Dit zijn de betreffende stylesheet uitbreidingen:
scrollbar-base-color
<HTML>
<HEAD>
<STYLE>
TEXTAREA.BlueBase {
scrollbar-base-color: #336699;
}
</STYLE>
</HEAD>
<BODY>
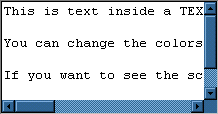
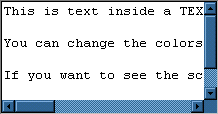
<TEXTAREA CLASS="BlueBase">
This is text inside a TEXTAREA.
</TEXTAREA>
</BODY>
</HTML>
Dit is het resultaat in MSIE 5.5:

Aangezien je niet weet welke Windows-kleurenschema de bezoeker van een
pagina gebruikt (als het een bezoeker is met MSIE 5.5 for Windows), moet
je of alleen scrollbar-base-color gebruiken, of
alle zeven CSS-eigenschappen tegelijk instellen in je stylesheet voor een
mooi resultaat.
 Deze code is ook in de
stylesheet van dit document opgenomen:
Deze code is ook in de
stylesheet van dit document opgenomen:
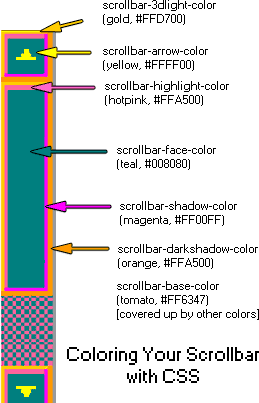
<STYLE>
BODY {
scrollbar-3dlight-color: #ffd700;
scrollbar-arrow-color: #ffff00;
scrollbar-base-color: #ff6347;
scrollbar-darkshadow-color: #ffa500;
scrollbar-face-color: #008080;
scrollbar-highlight-color: #ff69b4;
scrollbar-shadow-color: #ff00ff;
}
</STYLE>
De volledige lijst met de door MSIE ondersteunde CSS-eigenschappen is te
vinden op
http://msdn.microsoft.com/workshop/author/css/reference/attributes.asp.
De officiële CSS2 specificatie is te vinden op
http://www.w3.org/TR/REC-CSS2/.
Niet iedereen stelt het op prijs als de scrollbars gekleurd worden. Als u zelf zo'n bezoeker bent dan kunt u het verkleuren van de scroll-bars voorkomen door in de browser uw persoonlijke scrollbar-instelling te plaatsen.