CSS Mogelijkheden - Het Box-model
Hoe regel ik de ruimtelijke weergave?
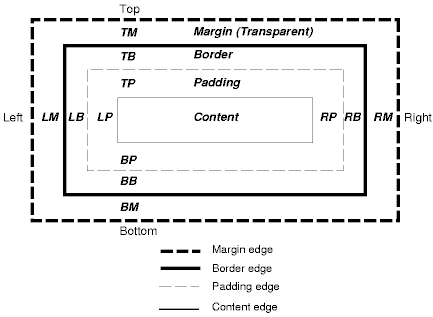
Margin ~ Border ~ Padding ~ Breedte en hoogte ~ Kleuring
Margin
Marges bepalen de hoeveelheid ruimte die rondom een element wordt vrijgehouden. Marges kunnen afzonderlijk worden geregeld voor boven, rechts, onder en links. Dit gebeurt als volgt:
margin-top: 10px; margin-right: 1em; margin-bottom: 5%; margin-left: 12pt;.
Zie 'Meeteenheden' voor toegestane meeteenheden die als waardes kunnen worden gebruikt.
Er is ook een verkorte notatie mogelijk, waarbij de bovenstaande volgorde moet worden gehanteerd:
margin: 10px 1em 5% 12pt;
Dit betekent dus precies hetzelfde als het vorige voorbeeld.
Niet alle waarden hoeven te worden gebruikt; als er een ontbreekt, wordt deze gelijkgesteld aan de tegenoverliggende waarde. Als er maar één waarde wordt opgegeven, geld deze voor alle vier de zijden. Dus:
margin: 10px 5px 0px; is hetzelfde als margin: 10px 5px 0px 5px;
margin: 10px 5px; is hetzelfde als margin: 10px 5px 10px 5px;
margin: 10px; is hetzelfde als margin: 10px 10px 10px 10px;
Border
Aan de border (rand) van een element kunnen de volgende eigenschappen worden toebedeeld:
border-width: de breedte van de randborder-style: het type randborder-color: de kleur van de randborder: stelt al deze drie eigenschappen tegelijk in
Voorbeeld:
H1 {
border-style: solid;
border-width: 1em;
border-color: black;
}
... geeft hetzelfde effect als ...
H1 {
border: solid 1em black;
}
Het is ook mogelijk om de vier zijdes van een blok verschillende eigenschappen te geven, bijvoorbeeld:
H2 {
border-top: 1em solid red;
border-right: 8px inset #000;
border-bottom: medium outset green;
border-left: thin dashed blue;
}
Padding
Geeft aan hoeveel ruimte er moet zitten tussen de inhoud van een element en de border. De syntax is geheel analoog aan de syntax voor marges; voorbeeld: padding: 10px 1em 5% 12pt;
Breedte en hoogte

margin-left + border-left + padding-left + width + padding-right + border-right + margin-right zijn bij elkaar opgeteld gelijk aan de totale breedte van een element.
margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom zijn bij elkaar opgeteld gelijk aan de totale hoogte van een element.
De CSS-specificatie schrijft precies voor hoe de afzonderlijke waarden moeten worden berekend, als ze niet allemaal in een stylesheet worden gespecificeerd, of als de opgegeven waarden niet kunnen worden weergegeven. De standaardwaarde voor width en height is auto. Indien er geen waarde voor de breedte en hoogte is opgegeven, worden de meeste elementen paginabreed weergeven, en precies zo hoog als nodig is om de inhoud te kunnen bevatten. Afbeeldingen krijgen met auto de breedte respectievelijk hoogte die overeenkomen met hun intrinsieke eigenschappen.
Kleuring
De 'margin' van een element is altijd doorzichtig. Daar zie je dus de achtergrondkleur van het bovenliggende element doorheen. De 'padding' krijgt de achtergrondkleur van het element, hetzelfde als de achtergrondkleur van de 'content'. De 'border' krijgt de voorgrondkleur van het element, tenzij er specifiek een kleur is opgegeven. Zie 'Kleuren en achtergronden' voor de benodigde stijlregels.